短時間でサクッと書けるネタということで。もはやVPSでもなくWordPressでもなくブラウザの話なんだけど。
Chromeブラウザを使っていろんなWordPressサイトを見て回っていて気が付いた方もいるんじゃないかと思いますが、変なところにビックリマーク(「!」エクスクラメーションマーク)がついていることがあります。今日はこれの原因と対処について。
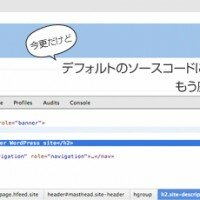
半角スペースが「 ! 」マークで表示される
例えばこんな部分。半角スペースの後に全角文字が入ると、なぜかスペースが「!」マークで表示されます。もう気持ち悪いったらありゃしない。
WindowsXP × Chrome × Twenty Twelveで起こる現象
サトがWindowsで仕事をするときはWindowsXP×Chromeが多いので、WordPressを始めてすぐにこの現象に気付き、とりあえず即行で「続きを読む」や「RSS」の文字自体を消してしまいました(笑)。でもそれでは根本解決にはなってないのでね。
IEやFirefox、Safariでは問題なく半角スペースで表示されます。またChromeでもOS XやWindows Vista、7などは正常です。XPのChromeで表示したときにだけ起こる現象。
テーマでいうとTwenty TenやElevenは問題なし。Twelveだけ。
Twelveだけということは、このテーマの設定を見る必要が。
text-rendering属性を編集する
Twenty Twelveのstyle.cssに下記のような記述があります。477行目あたり
/* =Basic structure
-------------------------------------------------------------- */
/* Body, links, basics */
html {
font-size: 87.5%;
}
body {
font-size: 14px;
font-size: 1rem;
font-family: Helvetica, Arial, sans-serif;
text-rendering: optimizeLegibility;
color: #444;
}
このbody要素に記述されている「text-rendering: optimizeLegibility;」が原因です。「text-rendering」はカーニング(文字詰め)に関する記述のようで、値は下記の5つがあります。
-
optimizeSpeed
レンダリング(描画)速度を優先する。カーニングやリガチャー(合字)は行わない。 -
optimizeLegibility
視認性(読みやすさ)を優先する。カーニングやリガチャーが行われる。 -
geometricPrecision
幾何学的精度(正確さ)を優先する。自動調整を行わない。 -
auto
ブラウザによって最適化する。 -
inherit
親要素のプロパティを継承する。
Twenty Twelveでは「optimizeLegibility」になっていて、文字間の微妙なスペースというか隙間を、読みやすいように調整してくれています。ただしこれはブラウザやフォントの種類、フォントサイズによって対応しないこともある様子。
なぜ隙間調整をしようとして「!」マークになってしまうのかよくわかりませんが、これをautoにしてしまえば解決できます。Twenty Twelveをそのままいじっているのであれば直接編集、子テーマを使っているのであれば下記を追記します。
body {
text-rendering: auto;
}
「optimizeSpeed」でも構いません。「geometricPrecision」はダメでした。font-family属性を編集する
せっかくカーニングをしてくれてるんだからautoにしたくないよって場合。「text-rendering」の1つ上の行、「font-family」をいじってみてください。
なぜかこの組み合わせだとうまくいかないので、フォント指定の順序を変えてみたり、別のフォントを指定します。
ただし順序については、左から順番に指定される(HelveticaがなかったらArial、Arialもなかったら…といった感じ)ので、使いたいフォントは最初に書くこと。
こんな感じで。
body {
font-family: 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'メイリオ', Meiryo, 'MS Pゴシック', sans-serif;
}
これで改善されますΣb( `・ω・´)1番良いのはXPをやめることなんでしょうけどね。サポート終了間近ですし。
 TwentyTwelveのhgroup要素を書き換える
TwentyTwelveのhgroup要素を書き換える WordPressテンプレートのカスタマイズは子テーマで
WordPressテンプレートのカスタマイズは子テーマで WordPressの「rel=”category tag”」を修正する
WordPressの「rel=”category tag”」を修正する functions.phpを編集するときに気をつけること
functions.phpを編集するときに気をつけること WordPress初期設定時にインストールされているプラグイン「WP Multibyte Patch」
WordPress初期設定時にインストールされているプラグイン「WP Multibyte Patch」